
Ring Video Streaming
Elevating Video Streaming at Ring for a Seamless User Experience
At Ring, a leader in smart home security, delivering seamless video streaming is critical to our mission of making neighborhoods safer. As the company expanded its lineup of innovative devices, I took on the exciting challenge of redesigning the app’s video player to meet evolving user needs and enhance the overall experience.

My Role
Senior Product Designer
As a UX Designer on the Ring team, I led the redesigns of key video streaming experiences, including Live View and Timeline. My work focused on:
- Balancing user feedback with new feature integration.
- Supporting the launch of cutting-edge devices, including unique hardware like flying cameras.
- Ensuring the video player performed reliably across all devices, from legacy models to the latest Amazon-integrated systems.
Initial Problem Statement
Enable innovative experiences for new devices while ensuring uninterrupted functionality, consistency, and reliability for legacy hardware and existing users.
Goals
Bring Video Experience to Modern Age
Optimize video streaming reliability and responsiveness, reducing load times and minimizing disruptions while introducing new features and products to the lineup.
Ensure Stability and Continuity
Maintain a familiar and consistent user experience for legacy devices while seamlessly integrating new features. Make sure that devices of all generations continue to operate effectively without disruption.
Balance Stakeholder Needs
Align diverse priorities across engineering, product, and design leadership teams while meeting user expectations. Deliver innovative solutions without compromising the integrity of existing systems or the satisfaction of current users.
Approaching Discovery
To address these challenges, I conducted extensive discovery work, including:
Stakeholder Interviews
Engaged with engineering, product, and support teams to align on priorities and understand constraints, ensuring stability for legacy devices while planning for innovation.
Usability Testing and Prototyping
Conducted iterative tests during agile sprints, refining prototypes based on user feedback to validate ease of use and intuitive interactions.
Behavioral Data Analysis
Analyzed usage patterns to uncover key trends, such as the dominance of vertical video viewing, informing design priorities.
Performance Testing and Architecture Review
Evaluated UX impacts on streaming performance, identifying opportunities to enhance load times and maintain system reliability.
Key Insight
Viewed as essential safety tools rather than just conveniences, Ring devices demanded flawless performance.
To meet this expectation, the design needed to ensure seamless usability, reliability, and intuitive interactions across all features. Users relied on these devices for critical functions like monitoring their home and responding to security events, so their experience had to be smooth, efficient, and dependable—every single time.
Implemented Solutions
Vertical Video and Zoom Features
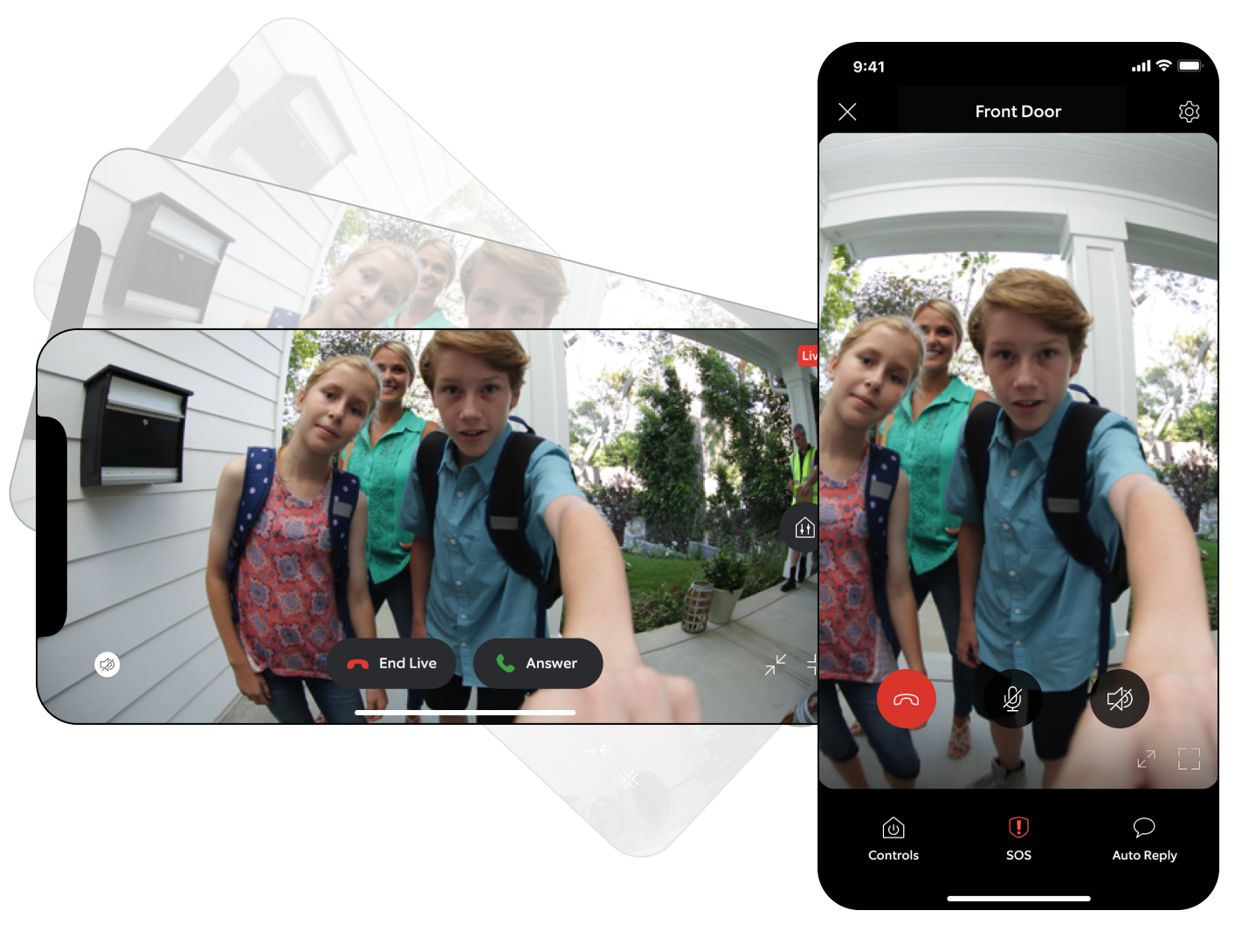
The usage of Ring’s video streaming often occurs at unexpected moments during daily life, typically triggered by a push notification or call. The natural way of holding a phone in these situations is vertically. Not all users are fans of to rotating their devices to view the video, and some even have their device’s orientation lock on.

However, being able to see video details is crucial for security purposes. This behavior was confirmed through interaction data, which showed a strong preference for a vertical view, despite the limitations in viewing details.
To address this, I designed a new, unified video player that allowed users to open a full screen video right from safety notification, no matter what orientation their device was in. In addition, new features of cantering scene on the objet of interest, and double-tap to zoom into specific areas provided a more focused viewing experience without any fuss.
This was particularly useful for smaller screens, where users might miss critical details when the video was letterboxed in the vertical orientation.
Impact
Increased User Engagement: This feature was selected as a default for 25% of users right away, allowing them to access critical information more efficiently without needing to adjust their device.
Improved Usability: By accommodating the way users naturally interacted with video, we enhanced the overall experience and made it more intuitive.
Interface and Informational Architecture Improvements for Better Performance
Ring’s video player was facing performance issues, including slow load times and occasional failures, which significantly hindered the core functionality of the service. Given that live video feeds and recorded footage reviews are critical to Ring users, these delays negatively affected their ability to monitor and respond to security events in real time.
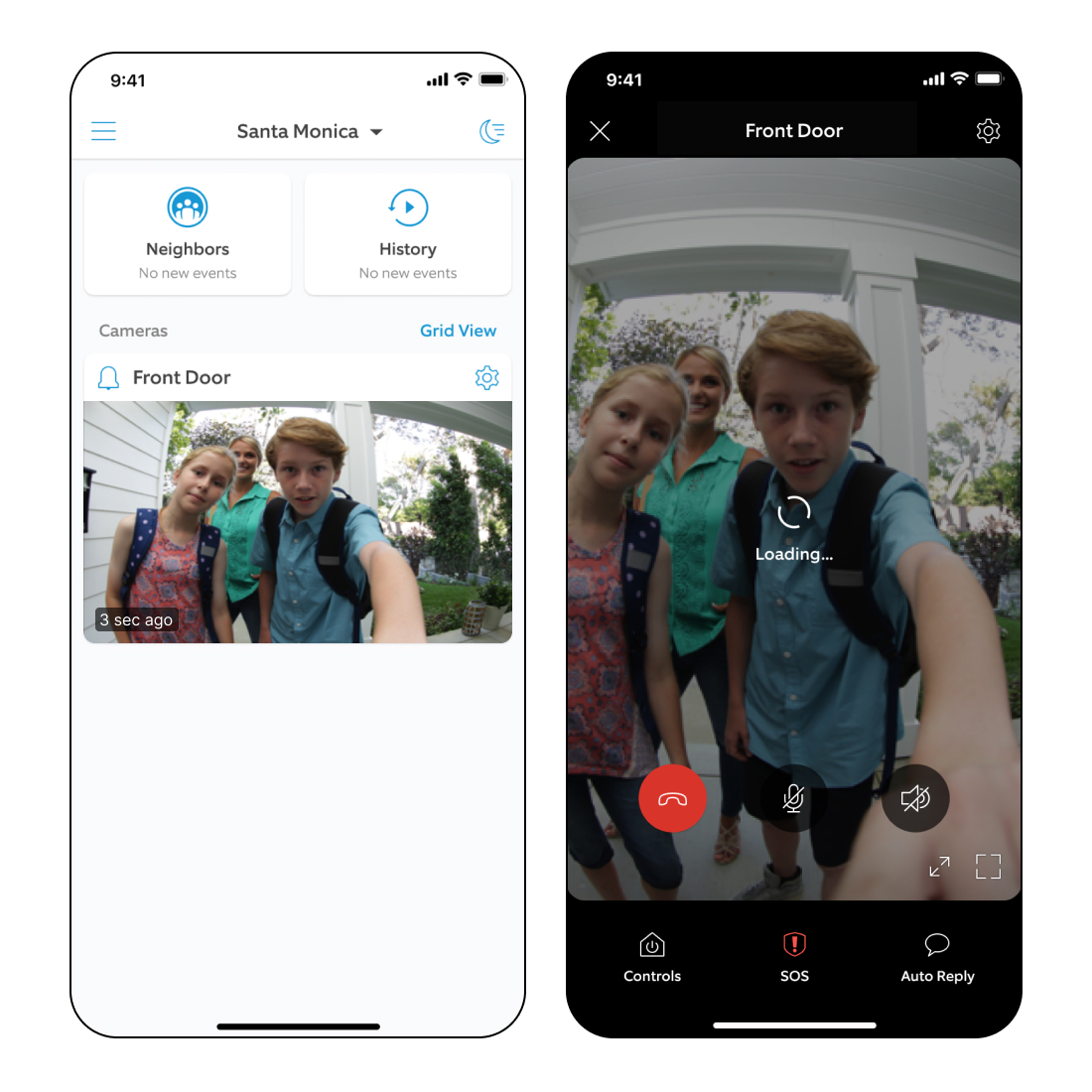
Initially, the app’s information architecture was designed so that accessing Live View required first loading video history, as Live View was considered an integral part of it. This added unnecessary delays and opportunities for errors, especially when users needed to access Live View immediately.
I identified this issue and redesigned the IA and UI to prioritize Live View, enabling users to jump directly to live footage without waiting for the entire video history to load. Additionally, I streamlined the navigation structure to enhance access speed and improved performance.
I simplified the navigation structure, prioritized key safety functions for quick access.

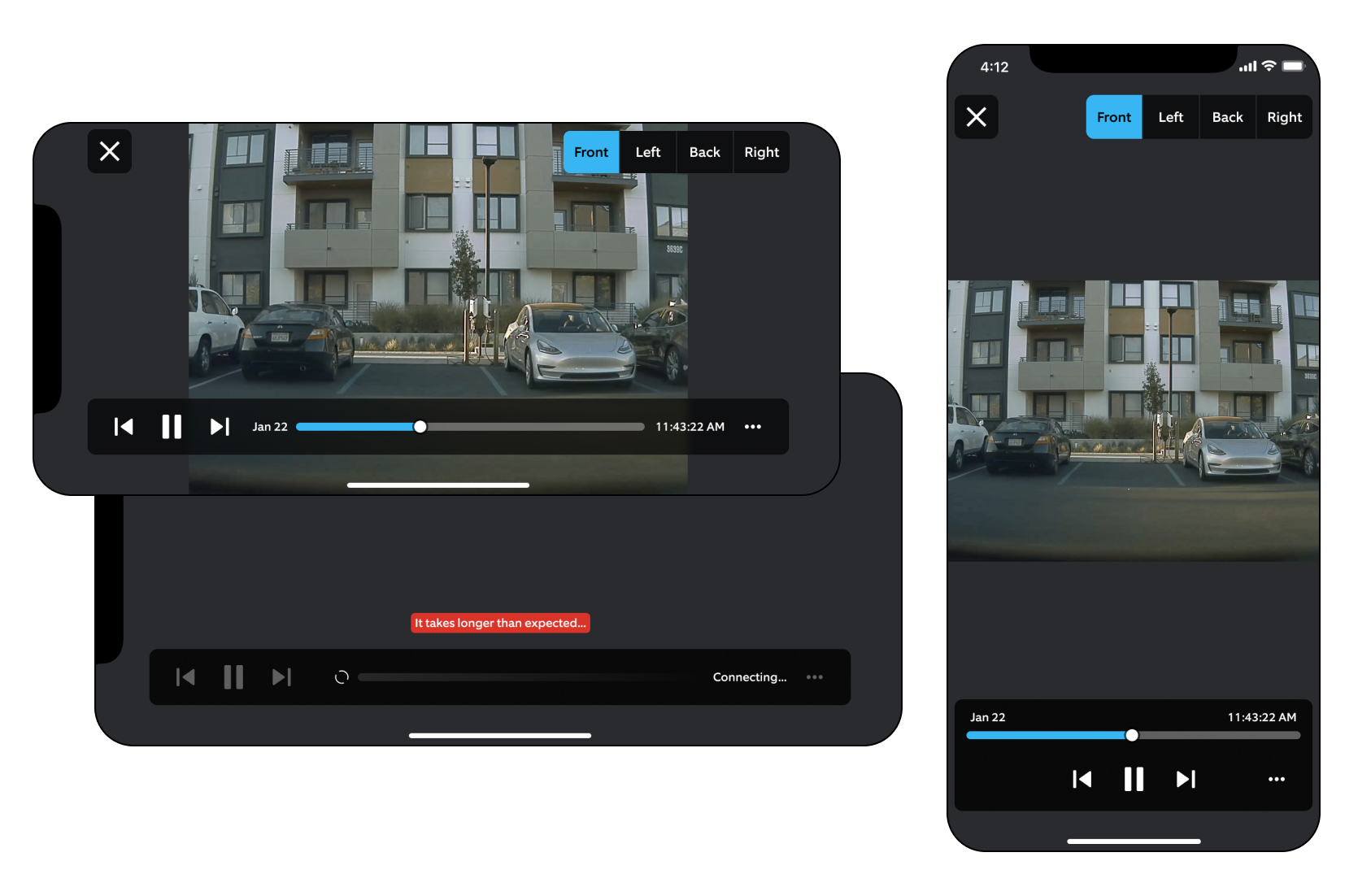
The classic player view, still used by many long-time users, offers a simple and efficient way to view video footage. Initially introduced as the default video player, it remains focused on one goal: fast and reliable video playback.

While effective, the classic player needed a refresh to stay in line with modern design standards. The update preserved its no-nonsense, user-friendly approach, ensuring that older users could continue to access videos seamlessly while integrating with new app features.
By redesigning the classic player, we kept its core functionality intact while aligning it with the app’s evolving design, providing an intuitive, efficient experience for all users.
Impact
22% Faster Load Times: Streamlined the video player’s architecture, resulting in faster load times and a smoother overall experience.
7.5% Reduction in Streaming Failures: The improved technical flow decreased failures in streaming, making the experience more reliable for users globally.
Improved User Satisfaction: By minimizing interruptions and optimizing performance, users were able to access critical video content faster, leading to a more seamless and dependable security experience.
Optimizing for Existing and Future Devices
As Ring’s product lineup expanded, it became crucial to ensure that video streaming seamlessly integrated with both existing devices and new devices being released.
Users expected Ring to work effortlessly across all their smart home devices, with minimal friction between hardware and software. This presented a challenge in maintaining compatibility and ensuring a consistent user experience across various platforms, including third-party devices and upcoming Ring releases.

I developed a comprehensive design system for video streaming to ensure compatibility across the full range of current and future Ring devices.
This system also facilitated seamless integration with smart home devices, such as smart displays, as well as other Ring hardware. By doing so, I future-proofed the platform, ensuring smooth scalability as new Ring devices and third-party platforms were introduced.

Impact
Simplified Support: Reduced complexity for future product releases by creating a flexible integration system that ensures all devices can access Ring’s video streaming without extra development effort.
User Familiarity: Delivered a consistent and easy-to-use experience across mobile, and smart home devices, contributing to higher user satisfaction and retention rates across all platforms.
Scalable Video Streaming Design System
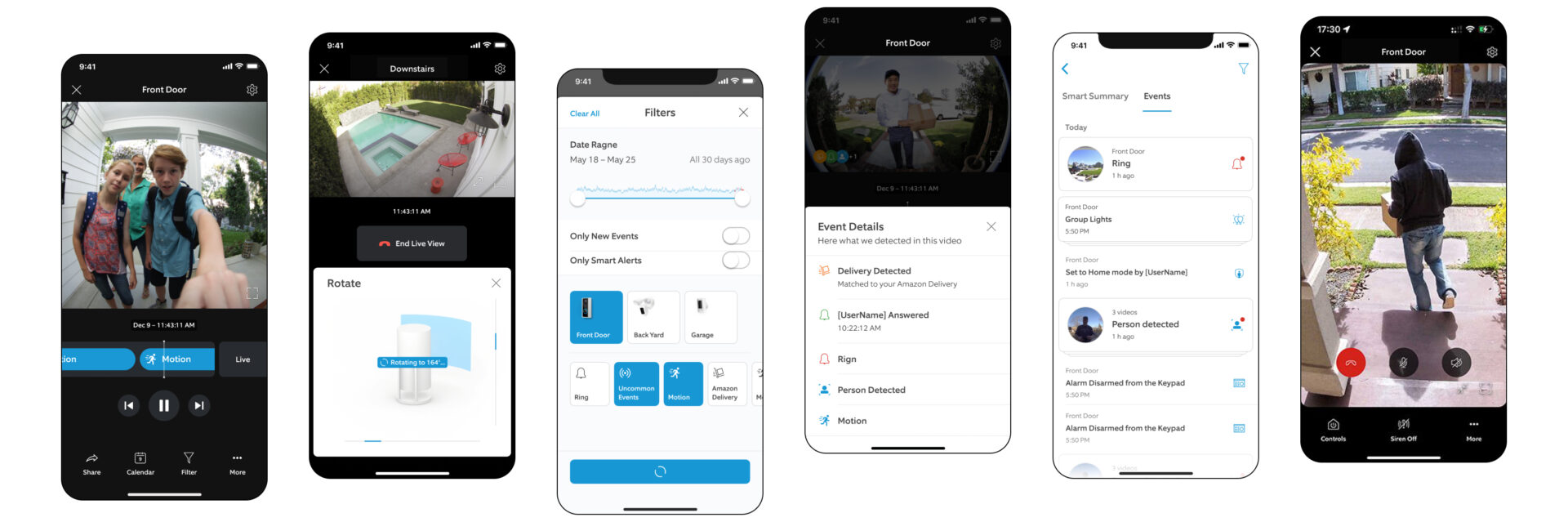
I created a system of controls and surfaces for optimal video viewing, that seamlessly adapts across Ring’s entire device lineup, and takes video footage viewing experience to another level.
Every component was carefully designed to maintain consistency, while providing customised experience for every smart home ecosystem. The system preserved functionality without sacrificing user experience, ensuring a smooth, unified interface across all platforms.

Impact
Streamlined Development: The scalable system reduced the time and complexity of adding new devices, speeding up the release process.
Consistency Across Platforms: Users enjoyed a cohesive experience across mobile devices, tablets, and smart home integrations, fostering higher satisfaction and retention.
Results
The implemented solutions led to the following outcomes:
1
Improved Video Streaming Performance
Redesigned Live View architecture reduced load times by 22%, with 7.5% fewer connection failures globally, significantly enhancing reliability.
2
Increased User Satisfaction
Introduction of vertical video and zoom features resulted in 25% adoption within the first quarter, catering to users’ natural device-handling habits.Classic player redesign retained longtime users, maintaining engagement among a key segment of the customer base.
3
Scalability Achieved
Scalable design system enabled the seamless integration of 10+ new devices, including innovative hardware like the flying camera, without disrupting the user experience.
4
Cross-Platform Integration
Unified video streaming experience across mobile, tablets, and smart home devices, improving customer satisfaction and reducing churn.
Learnings
and Takeaways
This experience reinforced key lessons in user-centric design and collaborative problem-solving:
Stakeholder Management is Crucial
Balancing the needs of diverse stakeholders, from engineers to legacy users, taught me how to align competing priorities while ensuring stability and continuity in the user experience.
Design for Real-World Behaviors
Recognizing natural user habits, like the preference for vertical video, underscored the value of designing around real-life interactions to drive engagement and adoption.
Scalability and Attention to Detail Matter
A scalable design system paired with meticulous attention to detail ensured seamless integration of new devices and features, maintaining consistency and user satisfaction across an expanding ecosystem.
More Case Studies:
-

Lyft Mapping
At Lyft, maps don’t just get you from point A to point B—they power the entire rideshare experience. My goal? To reimagine our mapping system, making it not just a navigational tool but a platform that drivers love to use and improve.
-

CloudMade
CloudMed aimed to revolutionize the automotive experience by developing AI/ML-powered solutions that create intuitive, seamless interactions between drivers and their vehicles, enhancing comfort and personalization through cutting-edge technology.
Need expert design help that sparks innovation?
If you want to get in touch with me, or say hello: